Debugando JavaScript (sem console.log)
É isso mesmo, se você utiliza o console.log para depurar sua aplicação web JavaScript, muito provavelmente você está perdendo um tempão com o processo todo.
Confesso que estava há mais de 3 anos trabalhando inteiramente apenas com aplicações backend (Java, Ruby e Python) e apenas alguns meses atrás voltei para o mundo frontend (mais especificamente com ReactJS).
Os navegadores modernos (como Chrome e Firefox) oferecem ferramentas incríveis que facilitam a vida da pessoa desenvolvedora, mas então por qual motivo continuamos reproduzindo maus hábitos como a utilização de console.log para depurar nosso código JavaScript?
O problema da utilização do console
Não quero ser radical e dizer que você não deva utilizar os famosos console, mas com as idas e vindas à sua IDE para adicionar/remover, você está perdendo um tempão.
Além do mais, para conseguir depurar uma aplicação, você precisa saber em qual parte do código possivelmente o problema está acontecendo e com isso acabamos quase sempre entupindo nosso código de console.log (Reflita: você já fez algum commit esquecendo de removê-los?) o que até torna difícil a visualização dos outputs no console do seu navegador.
Se você ainda não está convencido de que talvez possam existir maneiras melhores de se depurar uma aplicação JavaScript, pare para pensar por alguns minutos qual processo você atualmente utiliza para a depuração de um código. Muito provavelmente você estará com um processo parecido com o descrito acima.
O que são os Developer Tools?
Como dito no começo do artigo, os navegadores modernos (como Chrome e Firefox) oferecem as famosas Developer Tools, e neste artigo vamos utilizar a do Firefox. Se você utiliza outro navegador como o Chrome, não se preocupe, pois essas ferramentas são bem parecidas e o modo de se depurar é praticamente o mesmo (salvo algumas nomenclaturas que mudam).
Firefox Developer Tools
Para este artigo, vamos utilizar a aplicação de TODOs feita em React. Abra a aplicação e passe um tempinho brincando com ela para entender o seu funcionamento.
Muito bem, agora que você já conhece a aplicação, vamos depurá-la utilizando o nosso Developer Tools.
Com a página aberta, aperte as teclas de atalho Ctrl + Shift + S (no OSX Command + Option + S) ou vá no menu -> Ferramentas -> Web Developer -> Debugger.
https://www.youtube.com/watch?v=yI5SlVQiZtI
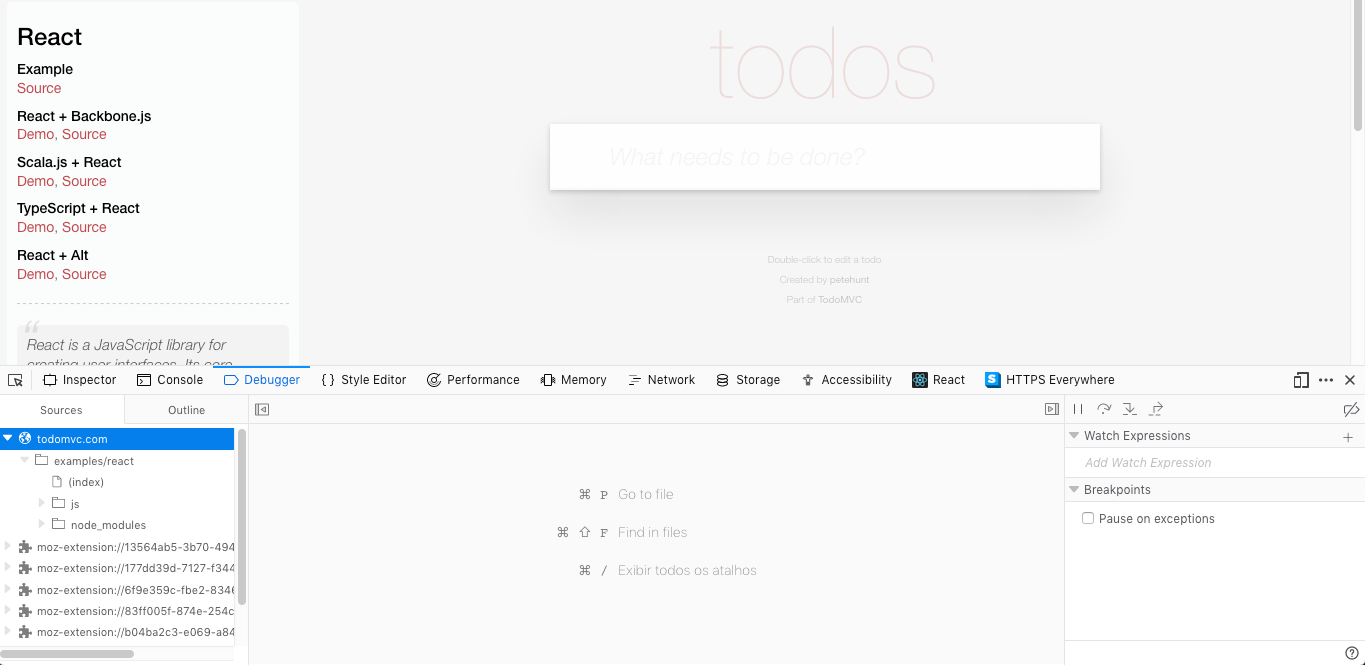
Uma tela parecida com a seguinte será aberta:

Figura 1: Firefox Developer Tools aberto
À esquerda, em Sources, você verá uma lista de scripts que foram carregados na página, separados por domínio. Em Outline, você verá uma lista de funções do arquivo aberto.
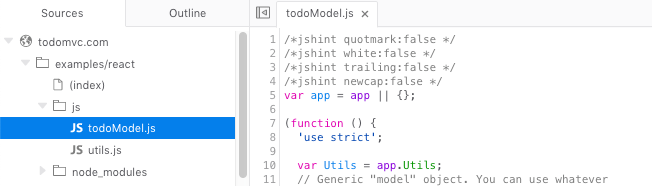
Experimente ir em -> todomvc.com -> examples/react -> js e clique no arquivo todoModel.js

Figura 2: Arquivo todoModel.js aberto no Firefox Developer Tools
Com o arquivo aberto, você poderá adicionar breakpoints como em qualquer outra IDE. Para adicionar um breakpoint, simplesmente clique em qualquer número de linha.
Vamos adicionar na linha 32 na função addTodo (atalho Ctrl + B ou Command + B no OSX). Isso significa que cada vez que essa linha for executada, a execução será pausada, e com essa pausa, você poderá entender quais valores de variáveis estão sendo enviados ou até ir linha por linha para entender o fluxo ou onde o código está quebrado.
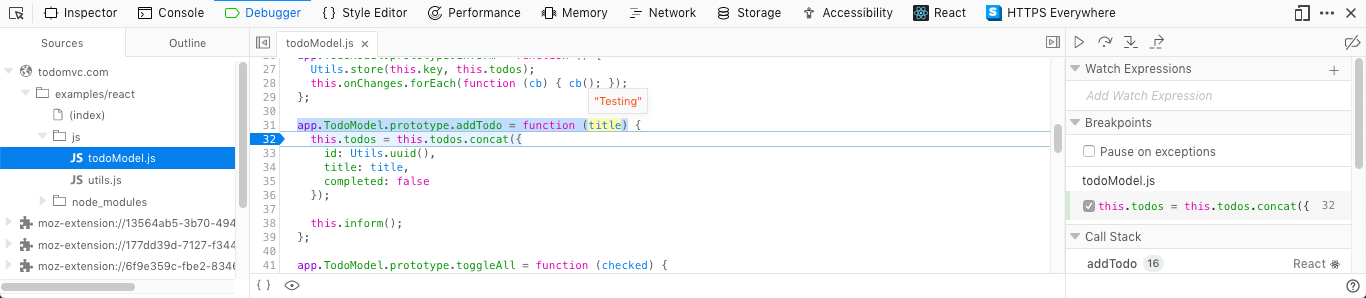
Adicione o breakpoint e, na aplicação, adicione um todo e aperte enter:

Figura 3: Pausa do Debugger na linha 32 do arquivo todoModel.js aberto no Firefox Developer Tools
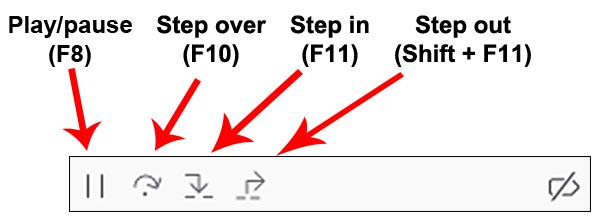
Nesse momento, você terá as seguintes opções:

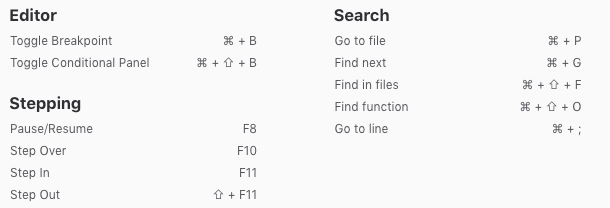
Figura 4: Atalhos do Debug Firefox Developer Tools - Cortesia: https://developer.mozilla.org/en-US/docs/Tools/Debugger/How_to/Step_through_code
Pause/Resume (atalho F8): Como o nome diz, ele irá pausar ou seguir para o próximo breakpoint.
Step Over (atalho F10): Passo a passo, você vai passar linha por linha na função atual.
Step In (atalho F11): Vai para a próxima linha da função; caso seja uma chamada a outra função, irá entrar nela.
Step Out (atalho ⇧ + F11): Vai para o final da função.

Figura 5: Atalhos do Firefox Developer Tools
Você também pode adicionar breakpoints baseados em condições, ou seja, caso uma condição seja aceita, a execução será pausada no ponto definido.

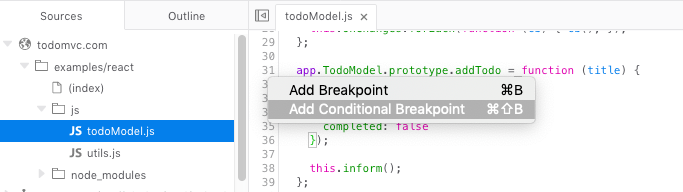
Figura 6: Adicionando Condicional Breakpoint no Firefox Developer Tools

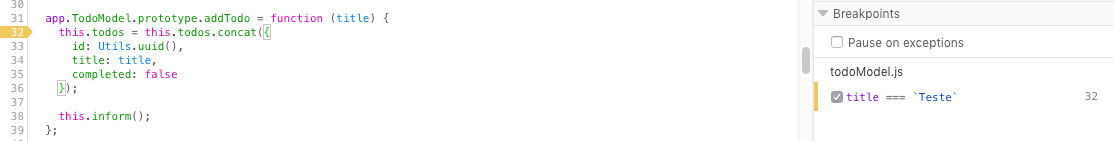
Figura 7: Condicional Breakpoint no Firefox Developer Tools
Conclusão
O intuito deste artigo foi apenas apresentar essa poderosa ferramenta e lhe dar a opção para que teste e tire conclusões se deveria continuar ou não utilizando console.log, ou até mesmo em qual situação qual ferramenta se encaixa melhor.
Caso queira se aprofundar nas ferramentas de desenvolvimento do Firefox, recomendo a leitura da documentação oficial. Nela, além de se aprofundar na aba de Debug, você vai aprender sobre outras superimportantes, como Inspector, Console, Network, além das outras.