O mínimo que você precisa saber sobre GraphQL para não passar vergonha em uma conversa

Prometo que vou te poupar um tempo com vídeos, artigos e livros condensando o básico que você precisa saber sobre GraphQL em um único artigo.
A utilização de REST para o consumo de APIs (as famosas RESTful APIs) é talvez hoje o padrão mais utilizado na indústria de software, com o protocolo HTTP, seus métodos e a especificação REST podemos ler informações de uma API utilizando o método GET, POST para a criação, PUT para alteração e DELETE para deleção. Tudo isso de forma natural, porém com o surgimento das SPAs (Single Page Applications) e o avanço das aplicações mobile, algumas empresas como o Facebook começaram a experimentar e desenvolver novas tecnologias para representação e consumo de dados e uma dessas tecnologias que surgiu foi o GraphQL.
Quero com este artigo fornecer o mínimo de informações para que você consiga entender do que se trata essa tecnologia, suas vantagens e desvantagens e, com isso, conseguir ter conversas mais ricas com sua equipe de desenvolvimento a fim de entender se faz sentido a sua adoção.
O que é GraphQL?
Resumidamente, GraphQL é uma especificação open-source de uma linguagem de consulta criada pelo Facebook. Um dos maiores problemas atualmente na utilização de um endpoint REST é o cliente ter que consumir todas as informações que são fornecidas pelo servidor e, muitas vezes, ter que fazer várias chamadas a endpoints distintos a fim de coletar todas as informações necessárias.
Com GraphQL, o cliente é quem decide quais informações ele quer consumir, evitando o chamado over-fetching que é consumir mais informações do que você realmente precisa, e também o inverso que é o chamado under-fetching, onde são necessárias várias chamadas a outros endpoints para se ter todas as informações necessárias, aumentando assim a banda de rede usada.

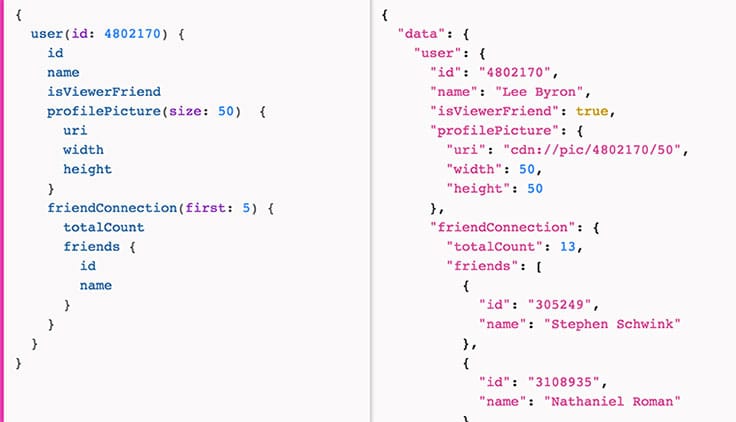
Figura 1: Exemplo de Query e Resposta do GraphQL - Cortesia: https://code.fb.com
História
Em 2012, o Facebook começou um esforço para reconstruir suas aplicações mobile nativas, antes disso suas aplicações Android e iOS eram views da versão mobile do site. Quando essas aplicações começaram a se tornar cada vez mais complexas, sua performance começou a degradar, resultando em várias quedas.
No processo de transição para modelos e views nativas, eles perceberam pela primeira vez a necessidade de ter uma API com os dados do News Feed (que nesse ponto era entregue apenas como HTML). Algumas das opções que avaliaram foram servidores RESTful e FQL tables (que é uma API no estilo SQL do Facebook), mas que foram descartados por não representarem o modelo do Facebook e como os dados são consumidos (que são nada mais que grafos de objetos com JSONs, por exemplo). Além disso, seria necessário a escrita de muitas linhas de código no servidor para que o cliente conseguisse fazer a conversão.
GraphQL was our opportunity to rethink mobile app data-fetching from the perspective of product designers and developers. It moved the focus of development to the client apps, where designers and developers spend their time and attention.Lee Byron
Principais Vantagens e Recursos
Declarative Data Fetching
O GraphQL abraça um conceito chamado de declarative data fetching em suas consultas, o cliente que irá fazer a requisição tem o poder de selecionar qual a resposta que quer receber, como as entidades, campos e relacionamentos, utilizando apenas uma consulta.
Sem Over-fetching com GraphQL
Não existe over-fetching com o GraphQL; com ele, um cliente mobile tem o poder de escolher quais campos quer receber de acordo com a tela que vai ser apresentada.
Fonte Única de Verdade (Single Source of Truth)
O schema do GraphQL funciona como uma fonte única de verdade para aplicações que o utilizam, ele provê de maneira central um lugar onde todas as informações disponíveis são apresentadas.
Linguagem Fortemente Tipada
O GraphQL é uma linguagem de consulta fortemente tipada e suas consultas são escritas utilizando o GraphQL Schema Definition Language (SDL). Ser uma linguagem fortemente tipada faz com que as consultas do GraphQL sejam menos propensas a erros, podendo ser validadas por IDEs com suporte a auto completar e validações.
Versionamento
No GraphQL não existem versões de APIs como é comum com REST; com ele, é possível "depreciar" a API a nível de campos, por exemplo, e os clientes ao consultarem receberão uma mensagem de aviso informando que o campo foi "depreciado". Essa funcionalidade do GraphQL faz com que seja possível evoluir uma API com o passar do tempo sem a necessidade de gerar vários recursos como acontece com o REST (adrianolisboa.com/api/v1, adrianolisboa.com/api/v2, etc...).
Principais Desvantagens
Limite de Acessos
Com APIs REST, é fácil limitar a quantidade de consultas em um recurso em um dia; com GraphQL, como se trata de um único recurso, torna-se difícil limitar isso por operações, pois essas operações podem ser simples ou custosas.
Cache
Levando como exemplo o REST novamente, com ele é possível pensar em cache a nível de recursos que são acessados via URL. Com GraphQL, fazer cache se torna uma operação mais complexa, pois cada consulta pode ser diferente uma da outra mesmo que operando sobre a mesma entidade.
Apollo
Não poderia escrever um artigo sobre GraphQL sem mencionar uma das principais implementações do GraphQL existentes atualmente, o Apollo. Ele provê uma plataforma completa contendo implementações client-side e server-side.

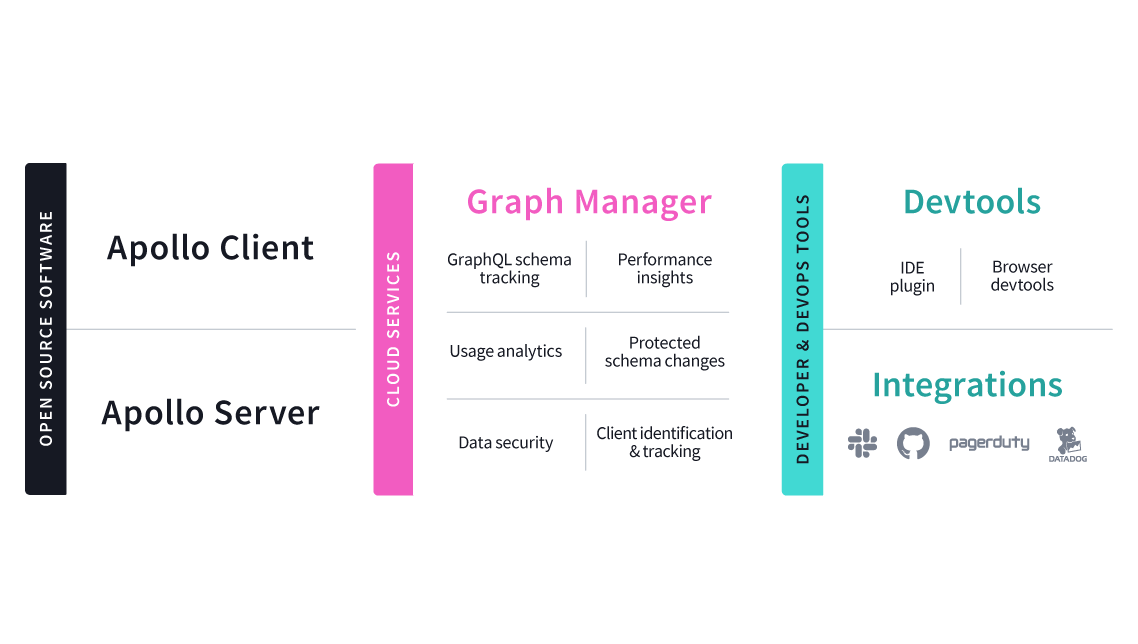
Figura 2: Ecossistema do Apollo GraphQL - Cortesia: https://www.apollographql.com/platform
GraphQL é o novo REST?
O criador do jQuery, John Resig, junto com seu amigo Loren Sands-Ramshaw, estão escrevendo um [livro sobre GraphQL](https://graphql
.guide/) onde afirmam que o GraphQL é o novo REST.
Deixo aqui um episódio do podcast Changelog onde John discute os motivos de estar tão empolgado com GraphQL e por que ele acredita que o GraphQL é o novo REST.
Quem já está usando?
Neste site, você vai encontrar uma lista de empresas que já utilizam o GraphQL, a lista contém empresas famosas como Atlassian, GitHub, PayPal além de, é claro, o Facebook.
A seguir, uma lista de vídeos (em inglês) sobre a adoção do GraphQL:
- Scaling GraphQL at Shopify
- Tom Ashworth - GraphQL at Twitter
- Adding GraphQL to our REST APIs - Bryan Kane
- Public GraphQL at Yelp - Tomer Elmalem
- WPGraphQL: Bringing GraphQL to 27% of the Internet
- Scott Taylor - Moving the New York Times to GraphQL
Quero brincar um pouco, onde posso?
Caso o GraphQL ainda não esteja na sua prioridade de coisas para estudar nos próximos dias/semanas/meses e queira brincar um pouco, o GitHub GraphQL API Explorer permite fazer consultas em dados reais de produção do GitHub.
Acredito que uma das melhores maneiras de se aprender alguma tecnologia é através da prática; para isso, recomendo a leitura do livro The Road to GraphQL escrito por Robin Wieruch, nele você vai aprender de maneira didática e com muita prática a respeito.